anno
2021/2022
briefing
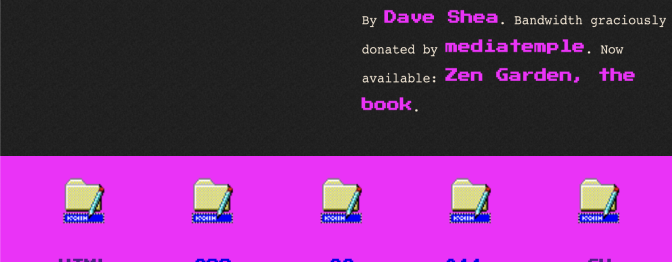
Abbiamo realizzato a coppie la pagina html del famoso CSS Zen Garden, sfruttando gli stili avanzati del CSS e le proprietà della FlexBox. La sfida era partire dal template del web e procedere alla stilizzazione senza toccare l’html né implementare altri file. Partendo da alcuni spunti sul web, abbiamo identificato due stili che ci piacessero: quelli Vaporwave e Windows 98.

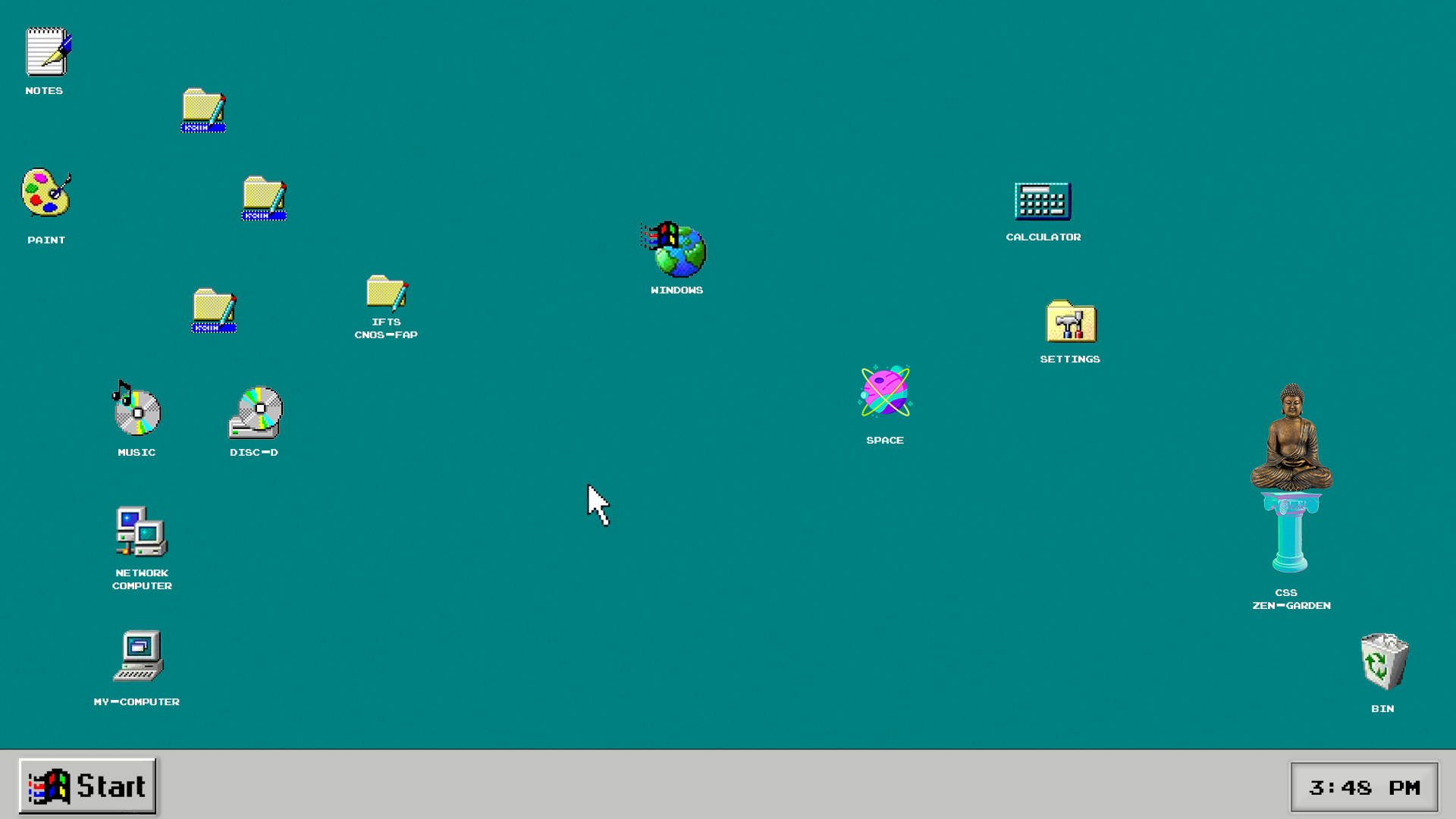
Css Zen Garden è un luogo nostalgico dove rintanare le paure del presente. Ecco perché abbiamo inserito elementi degli anni ’90 e 2000. Abbiamo volutamente ricreato un effetto provocatoriamente caotico.
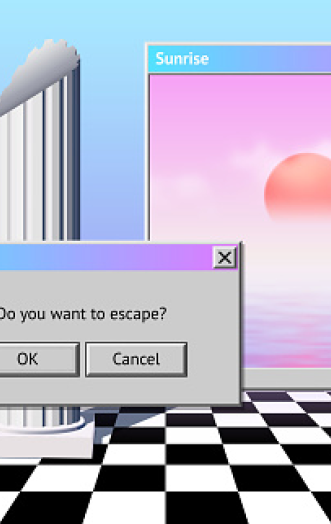
La barra grigia di Windows è stata creata con uno dei div extra in position static alla quale si sovrappone il proprio :after in relative a simularne il pulsante Start. Per inserire lo Start abbiamo dato content vuoto e posizionato un’immagine come bg-image in size: contain.

Giacomo ha realizzato in pixel art la testa del Buddha e l’abbiamo inserita come favicon da html, anche se non era richiesto da consegna.
Scrolla monitor e display qui sotto!



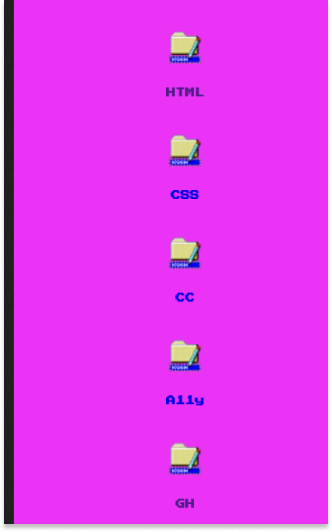
Come detto prima, l'<aside> .sidebar .wrapper inizialmente posizionata statica nella pagina in order 2 dopo l’intro, con l’aumentare delle dimensioni del dispositivo va in absolute. Per riuscire a mantenerla nella stessa posizione all’aumentare della viewport e renderla comunque draggabile abbiamo sfruttato vh come unità di misura per più breakpoint, dal momento in cui abbiamo osservato che le altre unità creavano dei conflitti con l’offset.

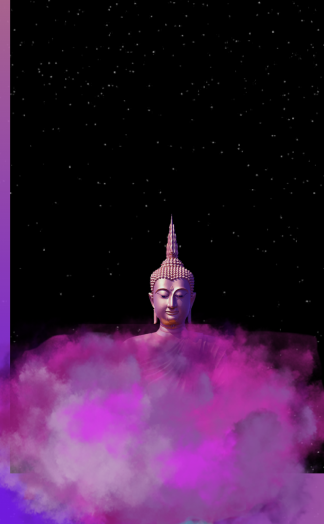
finestra vaporwave

sidebar aside

La nuvola sparisce all'hover